Your cart is currently empty!

Resend 免費 SMTP 三分鐘內讓你的 APP 寄出 Email
Resend 是 YC 2023 的一個項目,他注重開發者體驗,讓程式開發及 Email API 合而為一,而且每個月提供 3,000(每日 100)封免費 Email!設定也非常簡單易懂。這篇會使用 Remix (React) 示範。
Reference: https://resend.com/、https://react.email
Why Resend

這個真的是嚇爆,之前在思考我是否應該自架郵件伺服器,甚至去研究了 Postfix,結果不知道為什麼當初沒有找到的 Resend 重新出現在我眼前。
雖然主打程式開發,但其實一般人也能直接使用哦!就像其他的 SMTP 平台一樣。
一般來說,要讓你的應用程式可以發送 Email 會有三個要素 / 步驟:
- 取得寄件伺服器 SMTP(Either SendGrid / MailGun / Gmail / Postfix)
- 建立郵件模板
- 使用 NodeMailer(NodeJS)、smtplib(Python)寄件
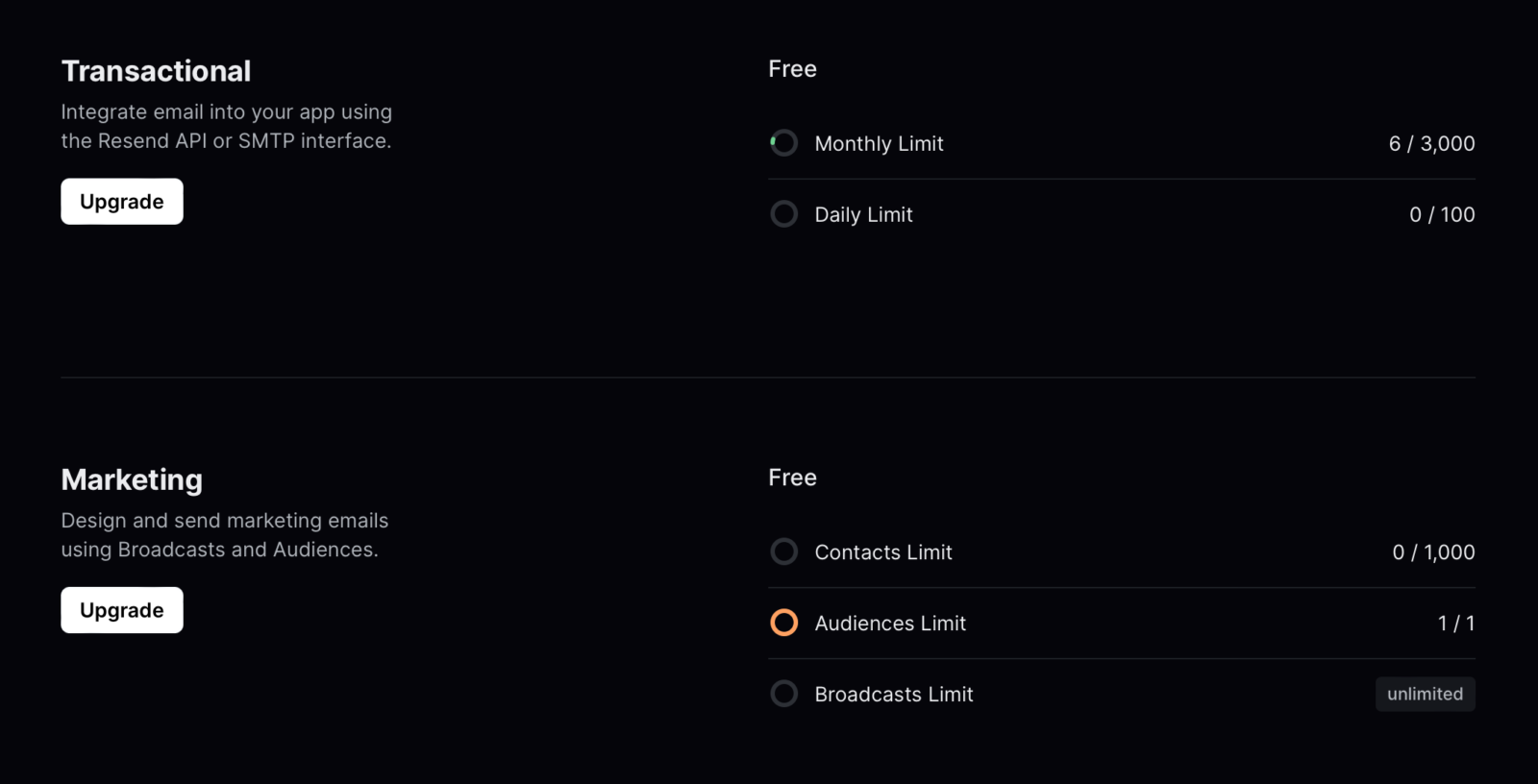
Resend 讓 React 與寄送電子郵件合而為一,雖然其他 Email API 也有提供相關的方法,但 Resend 介面很乾淨易懂(可能對於行銷人員來說是缺點),另外他也支援 React,可以少一個 Render 的步驟,而且跟 SendGrid 一樣每個月有 3,000 封(每天上限 100 封)的扣打,最讚的是,我從建立帳號到送出第一封 Email 花不到 5 分鐘!
註冊 Resend 帳號(1 分鐘)
我使用 GitHub 註冊。

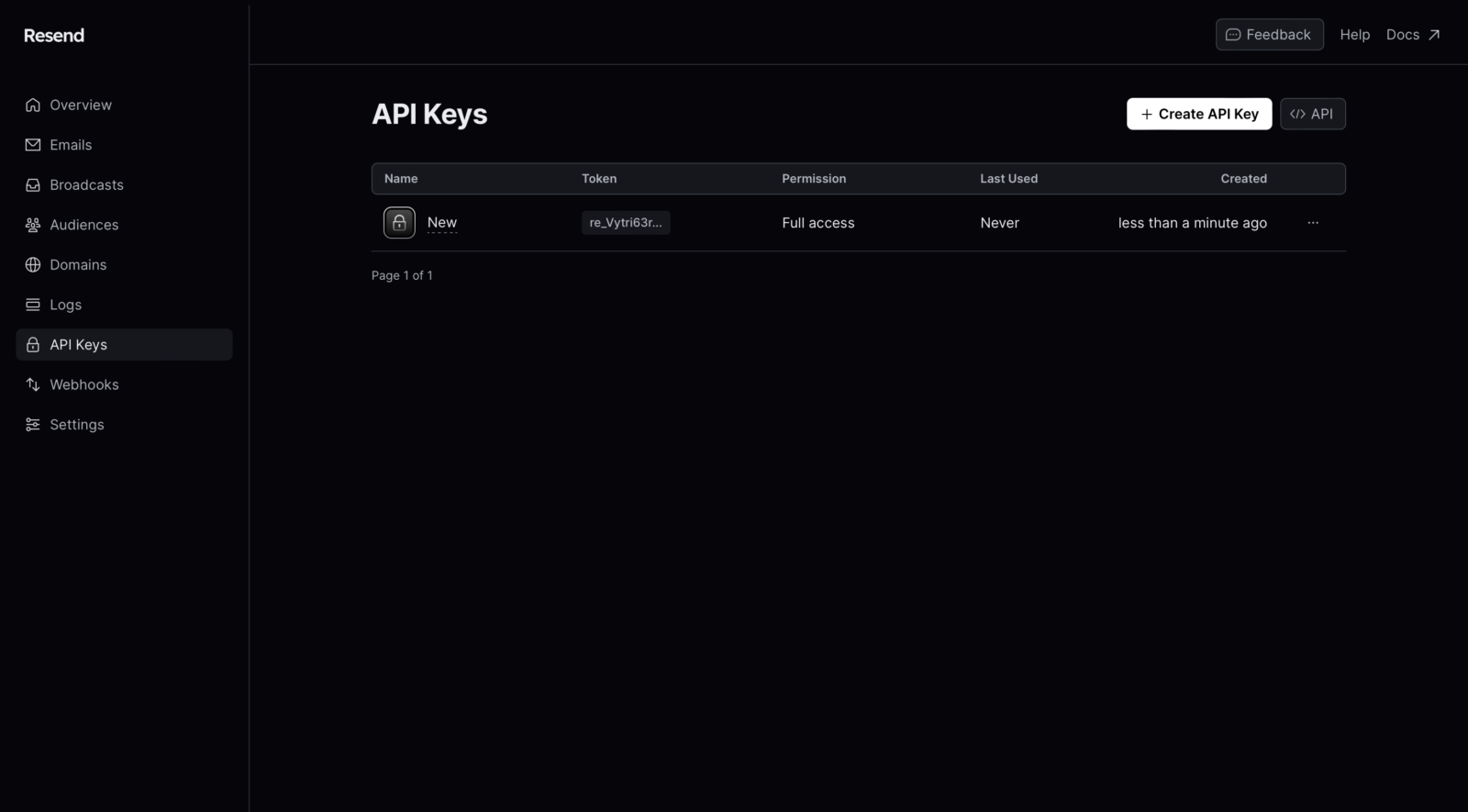
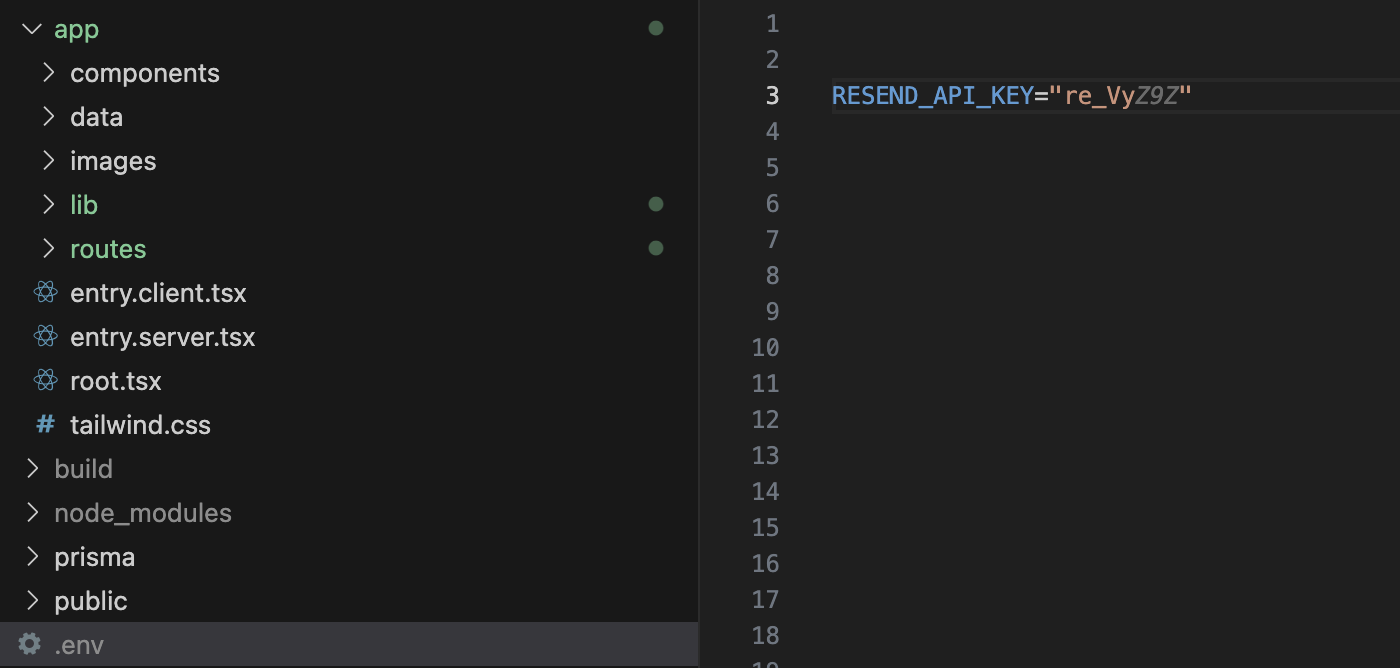
建立 API Key 並放入 .env(30 秒)
建立的時候可以選擇你要使用哪個 Domain,因為新加入所以我還沒驗證 Domaim ,然後放到 .env。
Resend Email 驗證的部分可以參考後面的這篇 五分鐘在 Resend 設定個人網域 Email。


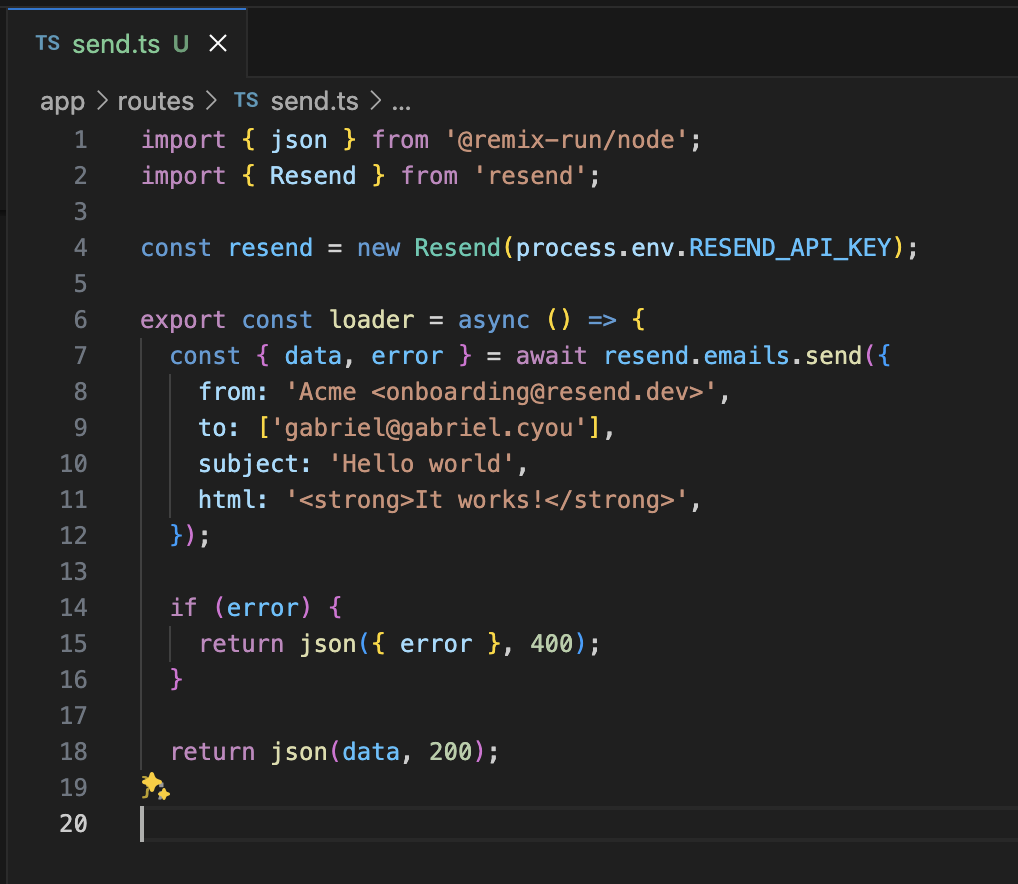
建立一個 Page 包含 loader(1.5 分鐘)
對 Remix 不熟悉的人類,在一個 route 頁面裡包含 loader、action、component,loader 在 Remix 裡就是頁面的 GET,對於 POST 來說會使用 action。在進入頁面的時候會在伺服器跑 loader,可以趁這時候取得資料,然後把資料丟給 component;對於 POST 來說,會在跑完 action 後再次跑 loader。然後沒錯,這一切都只在一個檔案裡完成!所以非常適合 single page app。
這部份他們也有寫好範例:https://resend.com/docs/send-with-remix。
# 在 terminal
npm install resend// app/routes/send.ts
// 這邊只用到 loader func,所以只使用 ts 而不是渲染 component 用的 thx
import { json } from '@remix-run/node';
import { Resend } from 'resend';
const resend = new Resend(process.env.RESEND_API_KEY);
export const loader = async () => {
const { data, error } = await resend.emails.send({
from: 'Acme <[email protected]>',
to: ['[email protected]'],
subject: 'Hello world',
html: '<strong>It works!</strong>',
});
if (error) {
return json({ error }, 400);
}
return json(data, 200);
};
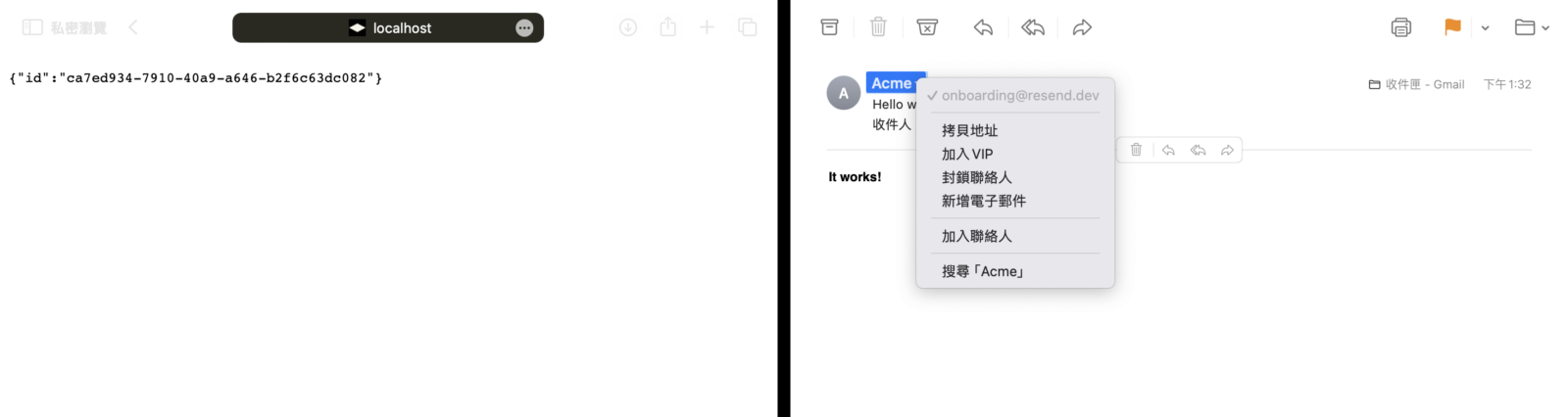
前往你的頁面 /send 看結果!
不過這邊他