Your cart is currently empty!

2024 React Remix 網頁開發流程
相對於 5 年前,網頁開發真的是快了一大截,React 有 Remix、NextJS 前後端框架,UI 有 shadcn/ui,學習有 ChatGPT,現在只需要一個下午跟一顆好奇心就可以製作一個 Fully Functional 的美麗頁面。
Reference: www.remix.run、https://www.typescriptlang.org、https://ui.shadcn.com、https://tailwindcss.com、https://v0.dev/
Taking advantage of React & Remix
這麼多框架中,我看上 Remix 的原因是「簡單易懂」,而且前後邏輯可以寫在同個 .tsx 檔案,在 Remix 的概念中,簡單可以分成 loader、action、component,前面兩個是在後端執行,所以可以說他整個就是個 Server Side Render (SSR) 的最佳實踐,對於 SEO 有不少加分。總之,我在 ChatGPT 出來後,因為他可以詳細告訴你這些東西是在做什麼?為什麼?所以透過他我自學了 JavaScript、TypeScript,以及新的前端 React 框架 Remix,他目前是由 Shopify 負責開發維護,寫這篇主要是紀錄現在我的開發流程,也許對剛起步的朋朋們有些幫助。
Remix Tech stack:
TypeScript
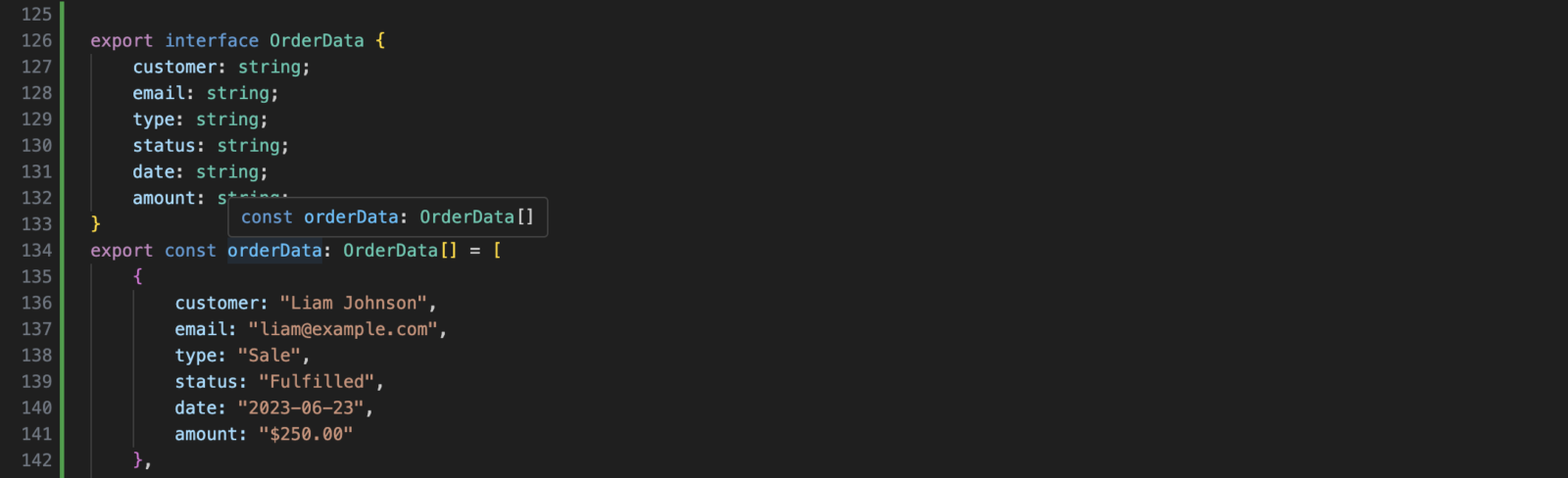
Remix 預設就是使用 TypeScript,他是建立在 JavaScript 的基礎之上,是 Microsoft 維護的一個開源專案。
很直覺的 TypeScript 就是解決 JavaScript 無法方便指定 Type 的問題,目前用下來覺得在整理的部分讓我清晰超多,如果是個大專案超級推薦使用,一個 Type 寫出來清清楚楚資料整串資料要有哪些東西,而不用再去其他地方對照你的資料結構,type 的指定可以用 interface 或是直接使用 type。

Remix React
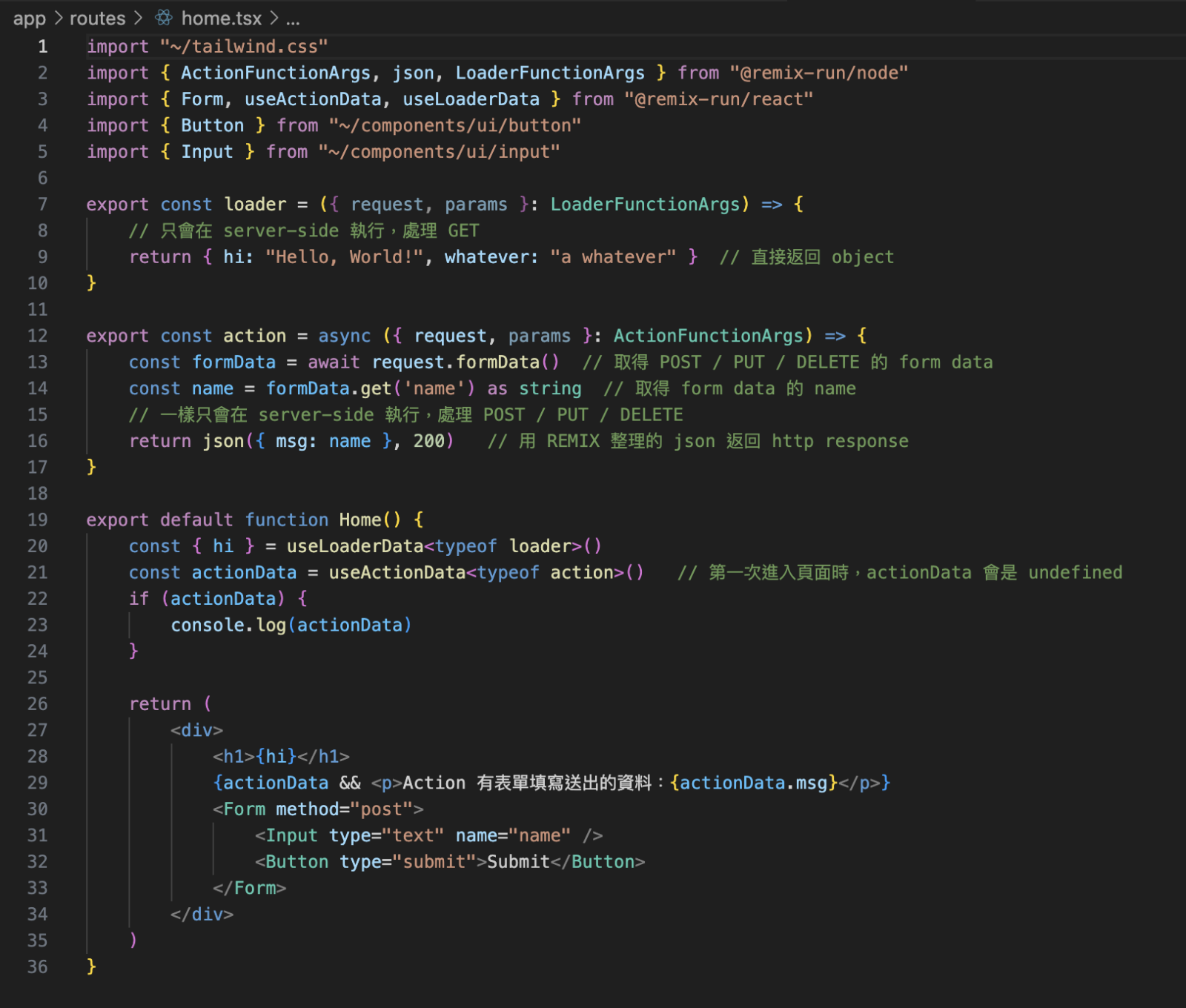
抱歉第一次看到的人可能會覺得很亂,但這很簡單,只有分成四個區塊:
- NodeJS 的 import,包含所有你在這個頁面會用到的所有功能, 這邊用到了 REMIX、TailwindCSS 與 shadcn/ui;
- loader,使用者到了頁面時伺服器要準備的資料;
- action,使用者提交表單 POST 到伺服器端時的邏輯,REMIX 會自動把資料傳送到離頁面最近的 action,因為這個 action 就在這個 home route 裡面,所以就會直接在這邊處理ㄡ;
- 最後是網頁模版,通常會先從剛剛的 loader 和 action 取得資料,然後送入 return 裡面的 <></>,網頁就出來了哦!

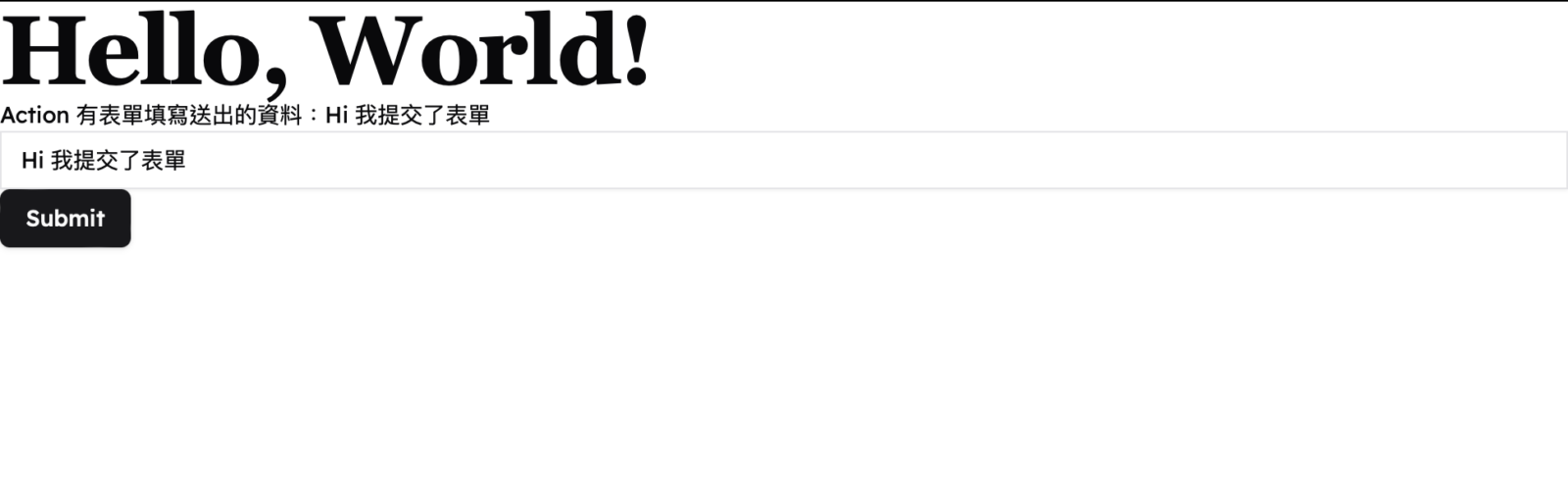
Tada!不用 3 分鐘,而且所有東西都寫在一個頁面 Remix 在一起,不需要整理在一起然後找不到處理邏輯用在哪個頁面上,非常直覺。

Tailwind with shadcn/ui
Tailwind 不必多講,就是如 Bootstrap 一樣把 css 打包成 class,直接寫 inline 的開源東東,他也有付費的 Tailwind UI 可以買現成的 components。
shadcn 部分已經有人寫過了,可以參考學姐的:
https://medium.com/@Kelly_CHI/shadcn-ui-tailwind-components-6fd4f1959147
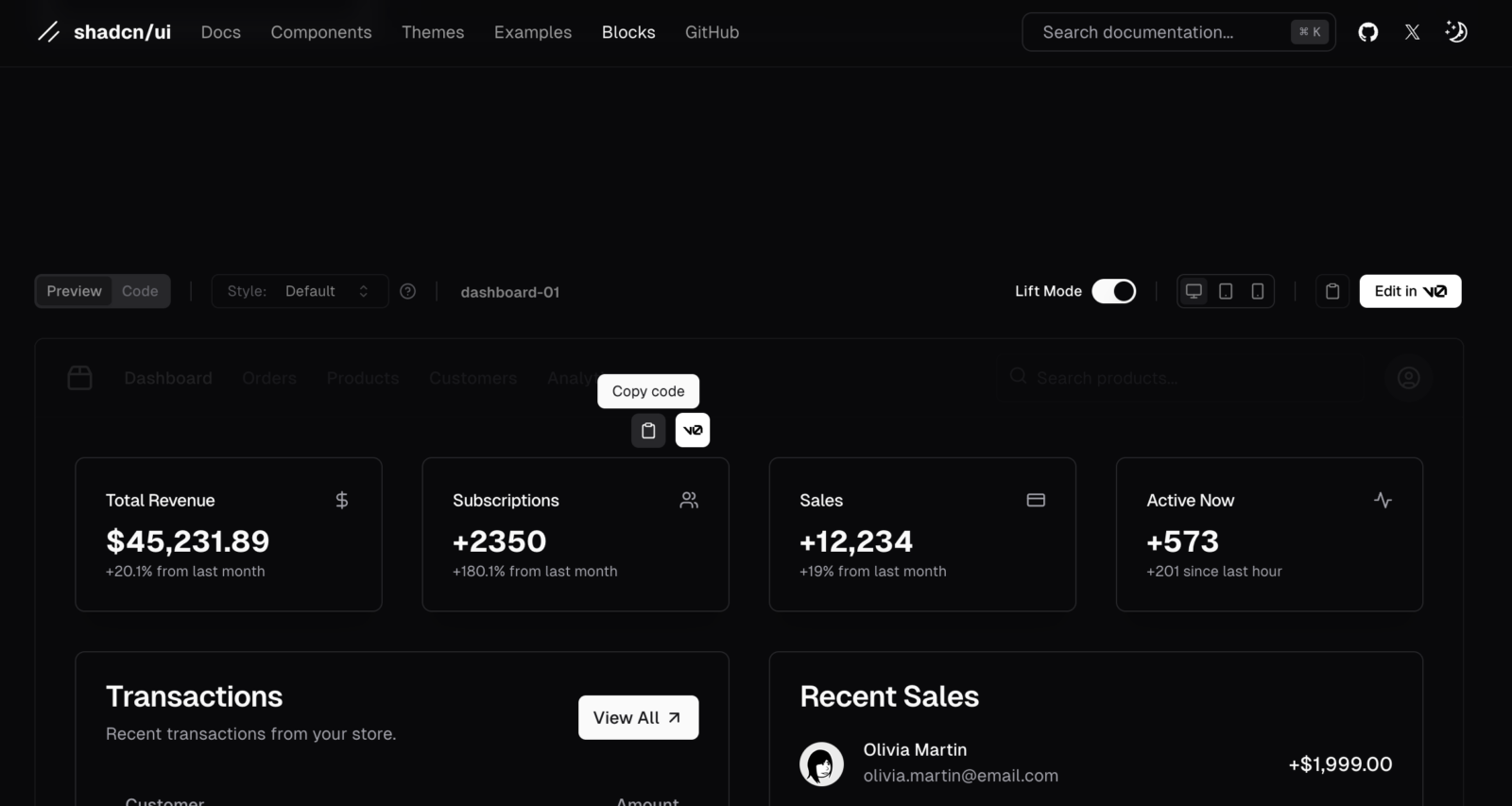
不過從去年 10 月到現在已經有超進階的升級,就是 Block view & v0 by Vercel!前者讓你可以直接複製使用 shadcn/ui 製作的程式碼,更讚的是 April 2024 最新更新的 Lift mode 讓你可以直接使用 Block 裡面的各個 component,整個網頁開發速到爆,只是複製貼上(真替前端工作者擔心嗚嗚嗚);而後者是 Vercel 開發的基於 shadcn 的 AI Component 產出工具,雖然還在測試,但完全可以看到 2024 結束前,整個開發環境肯定會大大不相同!

進階
如果你的外觀建得差不多了,就可以繼續深入了!以下是我會使用的其他技術,有興趣的可以直接搜尋看看,目前我只有寫 Resend,其他有時間我可能會寫,這邊只稍微說他們用來做什麼的。
- MongoDB
有免費額度的 MongoDB Atlas 讓你輕鬆擁有雲端資料庫,是 NoSQL 文本資料庫,可以直接寫 schema 推上去,定義的方面很自由。 - Prisma
用來和資料庫溝通的 ORM,在使用時可以大程度減少 inject attack,因為經過 ORM 時他都幫你把奇奇怪怪的東西過濾了,打包成常用程式語言的樣子,不用煩惱 SQL 語言。 - GCP Cloud Run
這真的是無腦自動 CICD,如果不是因為資料很雜,不然應該所有人都要用的吧嘻嘻。Cloud Run 可以讓你部署在 Artifact Registry 儲存的容器,你可以寫好之後 Docker build 然後 tag 好後上傳,或是直接連結你的 GitHub,指定裡面寫好的 Dockerfile,Google Cloud 會在每次有 Git Commit 時自動 clone 你的 GitHub 然後使用 Dockerfile 透過 Google Build 製作 Image 儲存到 ArtifactRegistry,然後自動 deploy。 - Resend
這個我上篇才寫,每個月有 3,000 封免費郵件,每天上限 100 封,使用上比傳統的 SMTP 還要直覺 200 倍,可以參考 Resend 免費 SMTP 三分鐘內讓你的 APP 寄出 Email,還有最新的 五分鐘在 Resend 設定個人網域 Email。
